17 Syaaban 1433H, Sa.
Assalamualaikum. This was an attempt to create a vector Polaroid frame using the Inkscape Vector Graphics Editor software. The results are shown in Pic 1, Pic 2 and Pic 3.
Pic 1 - Refer to Step D. Bunga-1. Encik Semut & Puan Bunga = Mr. Ant & Mrs. Flower.
Polaroid frame + outside Polaroid frame + drop shadow.
Polaroid frame + outside Polaroid frame + drop shadow.
Encik = Mr.
Semut = ant
Puan = Mrs.
Bunga = flower
A raster Polaroid frame guide has already been created some time ago. See this post:
Polaroid frame effect using GIMP
(http://ubuntudigest.blogspot.com/2010/05/polaroid-frame-effect-using-gimp.html)
Part A: Installing the Inkscape Vector Graphics Editor software
Pic 4 - More info on the Inkscape Vector Graphics Editor package as shown in Ubuntu Software Center.
1. Run Ubuntu Software Center.
2. In the search field, type in the search term:
inkscapeThe search results will auto-filter as you type. See Pic 5.
3. Click on the Inkscape Vector Graphics Editor package.
Two buttons will appear, the More Info button and the Install button. See Pic 5.
To read more about the package and the available add-ons, click the More Info button. When ready to install, click the Install button.
To install straightaway, click the Install button.
4. The Authenticate window will appear prompting for your password to authenticate the installation action.
Type-in your password in the Password field, then click the Authenticate button.
Depending on your Internet connection, allow time for the package to be downloaded then installed into your system.
5. The Ubuntu Software Center window can be closed once the installation process is completed.
Part B: Creating a vector Polaroid frame
The measurements used are according to the dimensions of the Spectra Polaroid. See here:
Polaroid frame effect using GIMP
(http://ubuntudigest.blogspot.com/2010/05/polaroid-frame-effect-using-gimp.html)
6. Run Inkscape Vector Graphics Editor.
7. To set the canvas size, go to File > Document Properties... . See Pic 8.
The Document Properties (Shift+Ctrl+D) window will appear. See Pic 9.
In the window, on the Page tab, in the Custom size section, set the:
- Units: in
- Width: 4.00
- Height: 4.13
At 100% zoom, the canvas will look like Pic 10.
8. Save the work by clicking File > Save As... .
The Select file to save to window will appear. See Pic 11.
In the window:
- Give the file a name in the Name field.
- Save the file somewhere. I put it on the Desktop. (As of 9th August 2012M, i noticed that i've accidentally deleted the file ><)
- Make sure the format for the file is Inkscape SVG (*.svg).
For the succeeding saves, use File > Save or simply use the Ctrl+S keyboard shortcut. Make saving your work frequently a habit. The easiest is to save after completing each Step -- right before proceeding to the next Step.
See here for more shortcuts:
Inkscape keys and mouse reference
(http://inkscape.org/doc/keys045.html)
9. By default, the current layer you see on the canvas is named Layer 1. Lets rename this layer.
Method 1
9.1. Click Layer > Layers... . See Pic 12.
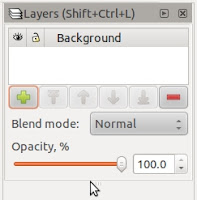
The Layers (Shift+Ctrl+L) dialog, see Pic 13, will appear on the right-hand side of the Inkscape window.

Pic 13 - Refer to Step 9.1. The Layers (Shift+Ctrl+L) dialog.
9.2. In the Layers (Shift+Ctrl+L) dialog, right-click the layer that needs to be renamed.
In the right-click menu select the Rename Layer... . See Pic 14.
The Rename Layer window will appear. See Pic 15.

Pic 14 - Refer to Step 9.2. Right-click menu.
9.3. In the window, see Pic 15:
- Change the Layer name from Layer 1 to Background.
Method 2
9.4. Follow Step 9.1.
9.5. In the Layers (Shift+Ctrl+L) dialog, see Pic 13, simply click on the layer's name to rename.
Then rename the layer.
Press the Enter button or click anywhere to accept the name change.
Press the Esc button to cancel the change.
Method 3
9.6. To rename the currently active layer, go to Layer > Rename Layer... . See Pic 16.
9.7. The Rename Layer window will appear. See Pic 17.
In the window:
- Change the Layer name from Layer 1 to Background.
10. Creating the Polaroid frame.
10.1. Create a new layer by clicking Layer > Add Layer... . See Pic 18.
The Add Layer window will appear. See Pic 19.
In the window:
- Name the layer as Polaroid frame in the Layer name field.
- Make sure the new layer is Above current in the Position field.
10.2. Click the Rectangle tool icon in the left-hand side vertical toolbar. See Pic 20.
Create a rectangle on the canvas. I'll refer to this rectangle as Rectangle-1. See Pic 22.
Use the the Controls bar (the horizontal toolbar at the top of the Inkscape window) to set the dimensions of the Rectangle-1.
I set the dimension as, see Pic 21:
- X: 0.000 in
- Y: 0.000 in
- Make sure the padlock is unlocked.
- W: 4.000 in
- H: 4.125 in
Press the Esc button to cancel the change.
11. To give Rectangle-1 some color make sure the Polaroid frame layer is active. Check the Layers (Shift+Ctrl+L) dialog.
11.1. Right-click Rectangle-1. In the right-click menu, select the Fill and Stroke. See Pic 22.
The Fill and Stroke (Shift+Ctrl+F) dialog, see Pic 23, will appear on the right-hand side of the Inkscape window.
Referring to Pic 23, select the Fill tab, then click the Linear gradient icon. A horizontal line (we will get back to this line in Step 12) will appear in the center of Rectangle-1, see Pic 28. Click the Edit... button.
The Gradient editor window will appear. See Pic 24.
Pic 22 - Refer to Step 11.1. Accessing the fill and stroke properties of Rectangle-1. Rectangle-1 is the Polaroid frame.
11.2. Creating the very light gray stop.
In the Gradient editor window, in the Stop Color section, under the RGB tab, type-in:
- R: 227
- G: 225
- B: 225
- A: 255
- RGBA: e3e1e1ff
e3e1e1 would be the hex (hexadecimal) color while ff would be the opacity (alpha).
Then click the Add stop button. See Pic 24.
11.3. Creating the white stop.
Still in the Stop Color section, under the RGB tab, type-in:
- R: 255
- G: 255
- B: 255
- A: 255
- RGBA: ffffffff
Then click the Add stop button. See Pic 25.
11.4. Deleting stops.
Still in the The Gradient editor window, check the drop-down menu for stops other than those mentioned in Step 11.2 and Step 11.3.
To delete those extra stops, click that extra stop in the drop-down menu. Then click the Delete stop button. See Pic 26.
You should have only two stops in the drop-down menu by the end of this step. See Pic 27.
The Gradient editor window can be closed when done.
To convert colors, see here:
Color converter - HEX to RGB and rgb to hex color converter
(http://www.yellowpipe.com/yis/tools/hex-to-rgb/color-converter.php/)
11.5. Take note that we want the color to come from only the fill and that nothing comes from the stroke (outline).
Go to the Stroke paint tab and make sure the No paint icon is selected.
12. About the horizontal line mentioned in Step 11, see Pic 28.
If you don't see the line, make sure to select the Rectangle tool icon, see Pic 20, then click Rectangle-1.
The horizontal line (gradient line?) is used to control the direction of the gradient. Move the handles and you move the direction of the gradient.
Click-hold-drag the small square handle (start of linear gradient) of the horizontal line to the upper-left-hand side of the square.
Click-hold-drag the small circle handle (end of linear gradient) of the horizontal line to the lower-right-hand side of the square.
Move the handles around to get the gradient effect you want. Just switch the handles around if your handles do not match mine like in Pic 29. Or feel free to do it anyway you like :)
Pic 28 - Refer to Step 12. The horizontal line at the center of Rectangle-1 as mentioned in Step 11.1. The blue, circular shape you see in the screenshot is to demonstrate the
opacity of the Polaroid frame.
13. Creating the photo area.
A new rectangle, namely Rectangle-2, will be created on top of Rectangle-1. See Pic 31.
Using Rectangle-2 as a "cookie cutter", a hole will be cut out in Rectangle-1.
The hole will be the photo area.
13.1. Click the Rectangle tool icon, see Pic 20.
Create Rectangle-2 on top of Rectangle-1.
In the Controls bar, set the dimensions of Rectangle-2 as, see Pic 30:
- X: 0.187 in
- Y: 1.063 in
- W: 3.625 in
- H: 2.875 in
Change the color of Rectangle-2 for better contrast if you need to. See Pic 31.
Pic 31 - Refer to Step 13.1. Rectangle-2 is the "cookie cutter". Rectangle-1 is the Polaroid frame. The hole is the photo area.
13.2. Creating a hole the size of the photo area.
Select both rectangles either by
- Ctrl+A or
- click-hold-drag and select the whole canvas or
- press the Shift button to multiple-select.
Go to Path > Difference. See Pic 32.
A cut will be made instantaneously. See Pic 33.
14. Creating the drop shadow.
14.1. Take note that the Polaroid frame and the drop shadow will be automatically combined together permanently. It might be a good idea to make a duplicate of the Polaroid frame before proceeding further to avoid having to create the frame repeatedly. See Point D, Point E and Point F.
Right-click the Polaroid frame layer in the Layers (Shift+Ctrl+L) dialog. See Pic 34.
In the right-click menu select Duplicate Current Layer.
A new layer with the word "copy" at the end of the name will be created. See Pic 38.
Click the eye icon to show or hide the layer.
- An opened eye means the layer is visible.
- A closed eye means the layer is invisible.
Click the padlock icon to lock or unlock the layer.
- An unlocked padlock means the layer is editable.
- A locked padlock means the layer is uneditable.
14.2. Go to Filters > Shadows and Glows > Drop Shadow... . See Pic 35.
The Drop Shadow window will appear. See Pic 36.
In the window, set as:
- Blur radius, px: 7.0
- Opacity, %: 80.0
- Horizontal offset, px: 8.0
- Vertical offset, px: 8.0
Put a tick in the Live preview box to see instantly the effect of the drop shadow settings. Then click the Apply button to apply the drop shadow effect.
15. Creating the secondary frame (the frame outside the Polaroid frame).
15.1. Create a new layer for the secondary frame. See Step 10.1.
In the Add Layer window, see Pic 37:
- Name the layer as outside Polaroid frame in the Layer name field.
- Make sure the new layer is Below current in the Position field.
At the moment this is the order of the layers in the Layers (Shift+Ctrl+L) dialog, see Pic 38:
- Polaroid frame copy
- Polaroid frame
- outside Polaroid frame
- Background
The layers can be rearranged by being raised or lowered using the buttons at the bottom of the Layers (Shift+Ctrl+L) dialog.
15.2. Create a new rectangle, namely Rectangle-3, on the outside Polaroid frame layer.
Using the Controls bar, make Rectangle-3 to this size, see Pic 39:
- W: 5.000 in
- H: 5.125 in
15.3. To center Rectangle-3 on the canvas, go to Object > Align and Distribute... . See Pic 40.
The Align and Distribute (Ctrl+Shift+A) dialog will appear on the right-hand side of the Inkscape window.
Select everything on the canvas.
In the Align and Distribute (Ctrl+Shift+A) dialog, under the Align section, see Pic 41:
(i) Relative to:
(ii) click the Center on vertical axis icon
(iii) click the Center on horizontal axis icon
15.4. Changing the color and opacity of Rectangle-3.
Right-click Rectangle-3. In the right-click menu click the the Fill and Stroke. See Step 11 and Pic 22.
In the Fill and Stroke (Ctrl+Shift+F) window, on the Fill tab, make sure to select the Flat color icon. See Pic 42.
In the Flat color section, on the RGB tab type-in:
- R: 255
- G: 255
- B: 255
- A: 90
- RGBA: ffffff5a
15.5. The photo area needs to be cutout, again, this time for Rectangle-3.
Simply repeat Step 13 because this step is similar to that step.
Change the colors of Rectangle-2 for better contrast if you need to.
Press the Shift button to multiple-select Rectangle-3 and Rectangle-2.
By the end of this step the frame will look something like Pic 43.
16. Enlarging the canvas to include Rectangle-3.
Click Rectangle-3.
Go to File > Document Properties... . See Pic 8.
The Document Properties (Ctrl+Shift+D) window will appear. See Pic 44.
On the Page tab, under the Custom size section, expand the Resize page to content... by clicking on the small triangle beside it.
Click the Resize page to drawing or selection button.
After clicking, the canvas size will automatically change to:
- Width: 5.00 in
- Height: 5.12 in
Close the Document Properties (Ctrl+Shift+D) window.
17. Placing the caption.
17.1. Just so we don't mess up anything in case something goes wrong, we will give the caption its very own layer. We will put the caption layer on the topmost of the layers.
Click the Polaroid frame layer in the Layers (Shift+Ctrl+L) dialog.
Then go to Layer > Add Layer... . See Pic 17.
The Add Layer window will appear.
In the window, see Pic 45:
- Layer name: Caption
- Position: Above current
The arrangement of layers in the Layers (Shift+Ctrl+L) dialog at the moment is shown in Pic 46.
17.2. To add the text, click the Text tool icon, see Pic 47, which is in the left-hand side toolbar.
=======
Update: 20 Syawal 1433H / 6 Sep 2012, Ju.
17. Click the cursor on the canvas to add text. Then type-in/paste your text.=======
Do not click-hold-drag as a way to add text. See Note-4.
Source: Ubuntu Digest: How to setup the Squiggle browser + add an underline in Inkscape
(http://ubuntudigest.blogspot.com/2012/08/how-to-setup-squiggle-browser-add.html)
The Controls bar will turn into the text-formatting toolbar where you can change the properties of the text.
Adjust the text properties (
I used, see Pic 47:
- Font: Freestyle Script
- Size: 40
- Alignment: Align left
- Font color: black
To edit the text, you can also go to Text > Text and Font... . See Pic 49.
The Text and Font (Ctrl+Shift+T) window will appear. See Pic 50.
17.3. Changing the font color.
Method 1
(i) Using the Text tool, highlight the text.
(ii) At the bottom of the Inkscape window, right-click the color you want then select Set fill. See Pic 51.
If you want to give color to the outline of the text, select Set stroke instead.
Method 2
You can also use the Fill and Stroke (Ctrl+Shift+F) dialog. See Pic 23.
Go to the Fill tab to set the fill color.
Go to the Stroke tab to set the outline color.
18. A layer specially for the photo.
Method 1
In the Layers (Ctrl+Shift+L) dialog, click the Background layer to activate it (make it the current layer).
Then go to Layer > Add Layer... . See Pic 18.
In the Add Layer window, see Pic 52:
- Layer name: Photo here
- Position: Above current
This should be the final arrangement of the layers in the Layers (Ctrl+Shift+L) dialog, see Pic 53:
- Caption
- Polaroid frame copy
- Polaroid frame
- outside Polaroid frame
- Photo here
- Background
Method 2
If you do not want an extra layer, you can rename the Background layer to Photo here layer instead.
Simply click the layer's name in the Layers (Ctrl+Shift+L) dialog and rename.
Part C: How to use the frame
A. Importing a photo.
A.1. Click the Photo here layer in the Layers (Ctrl+Shift+L) dialog to activate it.
A.2. Go to File > Import... . See Pic 54.
The Select file to import window will appear. See Pic 55.
In the window, locate the photo then click the Open button.
Similarly you can simply drag-and-drop the photo onto the canvas.
In my case, the jpeg GDK pixbuf Input window appeared. See Pic 56.
For the:
- Link or embed image: i chose embed.
Depending on the photo size, the importing process might take a few minutes.
A.3. Once the photo is on the canvas, to resize the photo proportionally, press the Ctrl button, then click-hold-drag one of the handles of the photo to resize.
Pressing the Shift button will resize the photo along the axis corresponding to that particular handle.
B. To edit the caption, click the Text tool icon then click the text field on the canvas. See Step 17.2.
C. To save the file in another format (PNG).
C.1. When you are done editing and ready to export your work, go to File > Export Bitmap... . See Pic 57.
The Export Bitmap (Ctrl+Shift+E) window will appear. See Pic 58.
C.2. In the Export Bitmap (Ctrl+Shift+E) window:
(i) under the Export area section, click the Page button. See Pic 58.
Regarding the:
- Page button -- exports according to the canvas size.
- Drawing button -- exports everything inside and outside the canvas area.
- Selection button -- exports according to the size of the selected object on the canvas
- Custom button
(ii) Under the Bitmap size section, increase or decrease the size of the resulting document if you need to. Otherwise proceed straight to Step C.2.iii.
(iii) Under the Filename section, click the Browse button. See Pic 58.
The Select a filename for exporting window will appear. See Pic 59.
In the window, give the file a name and location. Then click the Save button. The window will disappear.
(iv) Then click the Export button. See Pic 59.
The file will be saved using the PNG format.
D. To save the Polaroid frame + drop shadow + outside Polaroid frame. The result will look something like Pic 1.
D.1. Make sure at least the:
- Caption layer,
- Polaroid frame layer,
- outside Polaroid frame and
- Photo here layer
D.2. Then follow Step C.
In Step C.2.iii, click the Page button.
E. To save the Polaroid frame + drop shadow -- outside Polaroid frame. The result will look something like Pic 2.
E.1. Make sure at least the:
- Caption layer,
- Polaroid frame layer and
- Photo here layer
E.2. Activate the Polaroid frame layer.
On the canvas, select the Polaroid frame.
E.3. Then follow Step C.
In Step C.2.iii, click the Selection button.
F. To save the Polaroid frame -- drop shadow -- outside Polaroid frame. The result will look something like Pic 3.
F.1. Make sure at least the:
- Caption layer,
- Polaroid frame copy layer and
- Photo here layer
F.2. Activate the Polaroid frame copy layer.
On the canvas, select the Polaroid frame.
F.3. Then follow Step C.
In Step C.2.iii, click the Selection button.
Wassalam.



















































No comments:
Post a Comment