21 Ramadan 1433H, Ju.
Assalamualaikum warahmatullah. Bismillahirahmanirahim.
Remember the Polaroid frame created using Inkscape Vector Graphics Editor? Read the post here:
Creating a Polaroid frame using Inkscape Vector Graphics Editor
(http://ubuntudigest.blogspot.com/2012/07/creating-polaroid-frame-using-inkscape.html)
I'm using the vector Polaroid frame for a mini project. In the project, some letters need to have an underline. As Inkscape does not provide an underline button, i thought of using underlined fonts instead. The DejaVu Sans font for example has some letters with underlines -- good, except that the letters i need aren't that some letters.
The simple trick of adding a horizontal line under the letters to act as the underline is a temporary workaround which can make the work tedious if the text is edited multiple times.
An online search will turn-up:
- many questions about how to add these underlines,
- some bug reports, and
- a way to add that underline.
The "missing" underline feature has already been reported. See the filed reports here:
- Bug #172133 (sf1796218): Implement SVG text-decoration - underline, strikethrough, etc. (17th Sep 2007)
(https://bugs.launchpad.net/inkscape/+bug/172133)
- Question #90194: Questions: Inkscape: underline text (14th Nov 2009) (https://answers.launchpad.net/inkscape/+question/90194)
The how-to-add-underline is taught here:
Inkscape: Guide to a Vector Drawing Program > Examples > Underlined Text
(http://tavmjong.free.fr/INKSCAPE/MANUAL/html/XML-Examples.html#XML-Examples-UnderlinedText)
which is also the first time i read about the Squiggle browser, see Pic 10. The webpage mentions that:
- Inkscape does not have an underline button to accompany the bold-normal weight button (see Pic 1) and italic-oblique style button (see Pic 2).
- The underline has to be added "manually" in Inkscape.
Detailed steps are shown in Part E of this blog post.
- Even if an underlined text does exist in the SVG file (i.e., an SVG file imported from Wikipedia), Inkscape will display the text without the underline.
It might or might not be worth mentioning that i'm still using Ubuntu 11.10 Oneiric Ocelot even though Ubuntu 12.04 Precise Pangolin is available.
Part A: Installing the OpenJDK Development Kit package
The OpenJDK Development Kit package, see Pic 3, is installed as mentioned in the Apache Batik website:
Make sure a Java Development Kit (JDK) is installed on the computer where Batik will be installed.
Source: Installing Batik > Choosing a distribution to download
http://xmlgraphics.apache.org/batik/install.html#distributions
Any attempt to launch the Squiggle browser without a Java Development Kit (JDK) installed will give you a "notification" like in Pic 4.
Pic 4 - Launching the Squiggle browser without a Java Development Kit (JDK) installed -- unsuccessful.
1. Run Ubuntu Software Center.
2. In the search field, type-in the search term:
java development kitThe search results will auto-filter. See Pic 5.
3. Click on the package, see Pic 5:
OpenJDK Development Kit (JDK)
openjdk-7-jdk
The More info button and Install button will appear.
4. To read a short summary about the package or see the list of offered Add-ons as shown in Pic 3, click the More info button.
- To install the add-ons, put a tick in the box next to the add-ons.
Then click the Apply changes button. - The Authenticate window, see Pic 6, will appear.
Type-in your password in the Password field.
Then click the Authenticate button. - Give the download and install process some time to complete.
To install straight away, click the Install button.
- The Authenticate window, see Pic 6, will appear.
Type-in your password in the Password field.
Then click the Authenticate button. - Give the download and install process some time to complete.
Once the download and install process is completed, Ubuntu Software Center can be closed.
Note-1: The xml.apache.org SVG Library package in Ubuntu Software Center
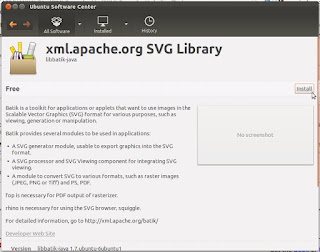
In Ubuntu Software Center, if you search using the search term "squiggle", there is one search result, see Pic 7:
xml.apache.org SVG Library
libbatik-java
After some try-and-error, not only do i not know how to use this package, i am thinking that this package is the source of the "access denied" error, see Note-2. Thus i have removed the installed package from my system after having success with Part B.
If you're in doubt, go find some more information to be sure.
Pic 7 - Refer to Note-1. Summary of the xml.apache.org SVG Library package in Ubuntu Software Center.
Note-2: The access denied error from the Squiggle browser
There are reports and forum threads about the "access denied" error. The error appears in the ERROR window, see Pic 8:
Note-2: The access denied error from the Squiggle browser
There are reports and forum threads about the "access denied" error. The error appears in the ERROR window, see Pic 8:
SVG Error:
access denied ("java.io.FilePermission" "/usr/share/java/batik-squiggle-1.7.jar" "read")
After tweaking around, i think the possible reason for this error is the directory from which the Squiggle browser is launched. i could still be wrong though. Compare the directory in Pic 8 with Pic 15.
The workaround for the problem is explained in Part B.
Part B: How to "install" and run the Squiggle browser
The Squiggle browser, see Pic 10, was built specially for displaying SVG files. Read here for more information about the browser:
Squiggle, the SVG Browser
http://xmlgraphics.apache.org/batik/tools/browser.html
5. Download the Batik toolkit, here:
Download Batik > Download a distribution
http://xmlgraphics.apache.org/batik/download.cgi#Download+a+distribution
i chose the:
Binary distribution for JRE 1.4+and downloaded the toolkit zip file into my Downloads folder. In the downloaded toolkit is Squiggle, the SVG browser.
batik-1.7.zip
So, what is Batik?
Batik is a Java-based toolkit for applications or applets that want to use images in the Scalable Vector Graphics (SVG) format for various purposes, such as display, generation or manipulation.
Source: Batik SVG Toolkit > Overview
http://xmlgraphics.apache.org/batik/#overview
A brief description about the tools in the toolkit is provided here:
About the tools
http://xmlgraphics.apache.org/batik/tools/index.html
6. Open the Downloads folder.
Right-click anywhere in the folder, see Pic 11.
In the right-click menu choose Open in Terminal.
7. Unpack (extract) the toolkit by typing into the Terminal this command, see Pic 12:
jar xvf batik-1.7.zipThen press the Enter button.
Source: Installing Batik > Choosing a distribution to download
(http://xmlgraphics.apache.org/batik/install.html#distributions)
A new folder named batik-1.7 will be automatically created in the Downloads folder. See Pic 13.
By the way:
- the keyboard shortcut to paste into the Terminal is: Ctrl+Shift+V
- the keyboard shortcut to copy from the Terminal is: Ctrl+Shift+C
Pic 13 - Refer to Step 7. The new folder, batik-1.7, is created in the Downloads folder after unpacking the batik-1.7.zip file.
8. Open the batik-1.7 folder.
Right-click anywhere in the folder, see Pic 14.
In the right-click menu choose Open in Terminal.
9. Run the Squiggle browser by typing into the Terminal this command, see Pic 15:
java -jar batik-squiggle.jar
Source: Squiggle, the SVG browser > Starting the browser > Starting the browser for the binary distribution
(http://xmlgraphics.apache.org/batik/tools/browser.html#starting-binary)
The browser should open without any "access denied" error.
The splash screen, see Pic 9, will appear first followed by the browser, see Pic 10.
Note-3: Running the Squiggle browser, next time
The next time you need to run Squiggle, simply follow Step 8 and Step 9.
Part C: Viewing an SVG file in the Squiggle browser
10. Supposing you don't have any SVG files at the moment, go download any SVG file from Wikipedia. Skip this step if you already have an SVG file.
10.1. I used this file:
Fail:Jenis darah ABO.svg - Wikipedia Bahasa Melayu, ensiklopedia bebas
(http://ms.wikipedia.org/wiki/Fail:Jenis_darah_ABO.svg)
For the English version:
File:ABO blood type.svg - Wikipedia, the free encyclopedia
(http://en.wikipedia.org/wiki/File:ABO_blood_type.svg)
10.2. Click anywhere on the file ("picture").
The URL of the webpage will be something like this:
http://upload.wikimedia.org/wikipedia/commons/a/a0/Jenis_darah_ABO.svg
10.3. Depending on your Internet browser, click File > Save Page As... . See Pic 17.
The Save As window will appear. See Pic 18.
10.4. In the Save As window, give the file a location then click the Save button. See Pic 18.
i saved the file in my Downloads folder.
11. Run the Squiggle browser. See Note-3.
12. In the Squiggle browser, click File > Open File... . See Pic 19.
The Open window will appear. See Pic 20.
13. In the Open window, see Pic 20:
13.1. In the Look in section, navigate to the folder containing the SVG file.
13.2. Select the SVG file.
13.3. Then click the Open button.
The SVG file will be loaded in Squiggle. See Pic 16.
Part D: How to export (convert formats) using the Squiggle browser
14. Continuing directly from Step 13.
Click File > Export As >
- PNG...
- JPEG...
- TIFF...
14.1. Say, you are exporting the SVG file as a PNG file.
Click File > Export As > PNG... . See Pic 21.
The Export as PNG window will appear. See Pic 22.
In the Export as PNG window:
- give the file a location, and
- a name.
The Write 256 color PNG? window will appear. See Pic 23.
- To accept the change, put a tick in the box then click the OK button.
- To not accept the change, click the OK button.
Check the PNG file in the folder.
14.2. Say, you are exporting the SVG file as a JPEG file.
Click File > Export As > JPEG... . See Pic 21.
The Export as JPG window will appear. See Pic 24.
In the Export as JPG window:
- give the file a location, and
- a name.
The JPEG Quality window will appear. See Pic 25.
In the JPEG Quality window, slide the slider to a number to choose the quality of the JPEG file. Then click the OK button.
Check the JPEG file in the folder.
14.3. Say, you are exporting the SVG file as a TIFF file.
Click File > Export As > TIFF... . See Pic 21.
The Export as TIFF window will appear. See Pic 26.
In the Export as TIFF window:
- give the file a location, and
- a name.
Check the TIFF file in the folder.
Part E: How to add an underline in Inkscape
Pic 27 - Comparing how the SVG file is displayed. The "la" in Selamat and the first "i" in Aidilfitri is underlined which are displayed correctly in the Squiggle browser and Chromium browser.
- Top-left: Image Viewer.
- Top-right: Squiggle browser.
- Bottom-left: Chromium browser.
- Bottom-right: Mozilla Firefox browser.
Selamat Hari Raya Aidilfitri loosely translates as Happy Great Day of Eid ul-Fitr.
Maaf Zahir dan Batin loosely translates as Sorry Physically and Spiritually.
Malay (Bahasa Melayu) --> English
- selamat -- happy / safe
- hari -- day
- raya -- big / grand day / public / common
- Aidilfitri -- Eid ul-Fitr
- maaf -- sorry / apologize
- zahir -- corporeal / physically
- dan -- and
- batin -- incorporeal / spiritually
This might be a worthy read by the way:
Text -- SVG 1.1 (Second Edition)
(http://www.w3.org/TR/SVG/text.html)
15. Run Inkscape Vector Graphics Editor.
16. Click the Text Tool icon, see Pic 28, which is in the left-hand side toolbar.
17. Click the cursor on the canvas to add text. Then type-in/paste your text.
Do not click-hold-drag as a way to add text. See Note-4.
18. This step is done as taught here:
Inkscape: Guide to a Vector Drawing Program > Examples > Underlined Text
(http://tavmjong.free.fr/INKSCAPE/MANUAL/html/XML-Examples.html#XML-Examples-UnderlinedText)
18.1. Highlight the text that needs an underline.
18.2. Change the color of the selected text by simply clicking a color in the row of colors at the bottom of the window. This change-color step is temporary.
The purpose of this step is to create the <svg:tspan> tag in the XML Editor, which is the easiest way to do. See Pic 30.
18.3. Open the XML Editor.
Click Edit > XML Editor... . See Pic 29.
The XML Editor (Shift+Ctrl+X) window will appear. See Pic 30.
18.4. In the XML Editor (Shift+Ctrl+X) window, see Pic 30, expand the <svg:text> node by clicking on the small triangle.
Expand the <svg:tspan> nodes below it to look for the to-be-underlined text.
When you've found the to-be-underlined text, click its <svg:tspan> node.
Then click the style Attribute in the upper window.
Add this to the style Value in the lower window:
text-decoration: underline
Press the Ctrl+Enter button to apply the changes.
Close the XML Editor window.
18.5. After you are done editing, save the file as Plain SVG.
Click File > Save As... . See Pic 31.
The Select file to save to window will appear. See Pic 32.
In the Select file to save to window, give the file:
- a name
- a location
- the Plain SVG (*.svg) format
18.6. View the Plain SVG file in Squiggle, refer to Part C. See Pic 27.
Note-4: Black rectangles instead of text in Inkscape
Look at the icon of your SVG file. If your text turns out as black rectangles in the icon, you will need to change your text-adding technique.
Click-hold-drag to create a text area will give black rectangles the size of the text area itself.
Simply click and type-in the text instead. Let the area automatically adjust itself while typing.
The black rectangles effects:
- the icons of the SVG files, and
- viewing SVG files in Squiggle
Part F: Validating your Plain SVG file
So you have created an SVG file and want to share it on the Internet, say, Wikipedia. Although the file is displayed error-free in Squiggle it is best to validate (i.e., check for errors) the Plain SVG file before uploading. Go here, see Pic 33:
The W3C Markup Validation Service > Validate by file upload
(http://validator.w3.org/#validate_by_upload)
If you get a green, see Pic 34, the file is [Valid]. This means the file is ready to be shared.
If you get a red, see Pic 35, the file is [Invalid]. This means there are errors in the file which needs to be corrected.
If you get a red but are confident that it should be a green, do a bug search to confirm. This is one of the known bugs about the validator:
[Bug 16272] New: Use of foreign namespace in SVG marked as invalid. (8th Mar 2012)
(http://lists.w3.org/Archives/Public/www-validator-cvs/2012Mar/0017.html)
Wassalam.